지갑 만들기 (Javascript)
여러분이 개발자라면, 코드를 통해 지갑을 생성하고 싶을 것입니다. 개발자가 아니더라도 상관없습니다. 개발 환경만 갖추면 10줄짜리 코드로 쉽게 지갑을 생성할 수 있습니다.
Preview
Javascript로 지갑을 만드는 코드는 아래와 같습니다. 조금만 기다리시면 우측에서 실행 결과를 볼 수 있습니다.
@xpla/xpla.js 모듈에서 new MnemonicKey()로 새 니모닉 단어들을 만들 수 있습니다. 이후 LCDClient를 이용하여 지갑의 주소를 추출해낼 수 있습니다.
Preview Code를 이해하셨다면, 환경설정 이후 부분을 읽지 않고 바로 다음 단계로 넘어가셔도 좋습니다.
React로 지갑 생성하기
import { LCDClient, MnemonicKey } from '@xpla/xpla.js'; export default function App() { const newKey = new MnemonicKey(); const lcd = new LCDClient({ chainID : 'cube_47-5', // The name of xpla testnet network URL : 'https://cube-lcd.xpla.dev' // xpla testnet LCD URL }); return <> <h3>mnemonic: {newKey.mnemonic}</h3> <h3>accAddress: {lcd.wallet(newKey).key.accAddress}</h3> </> }
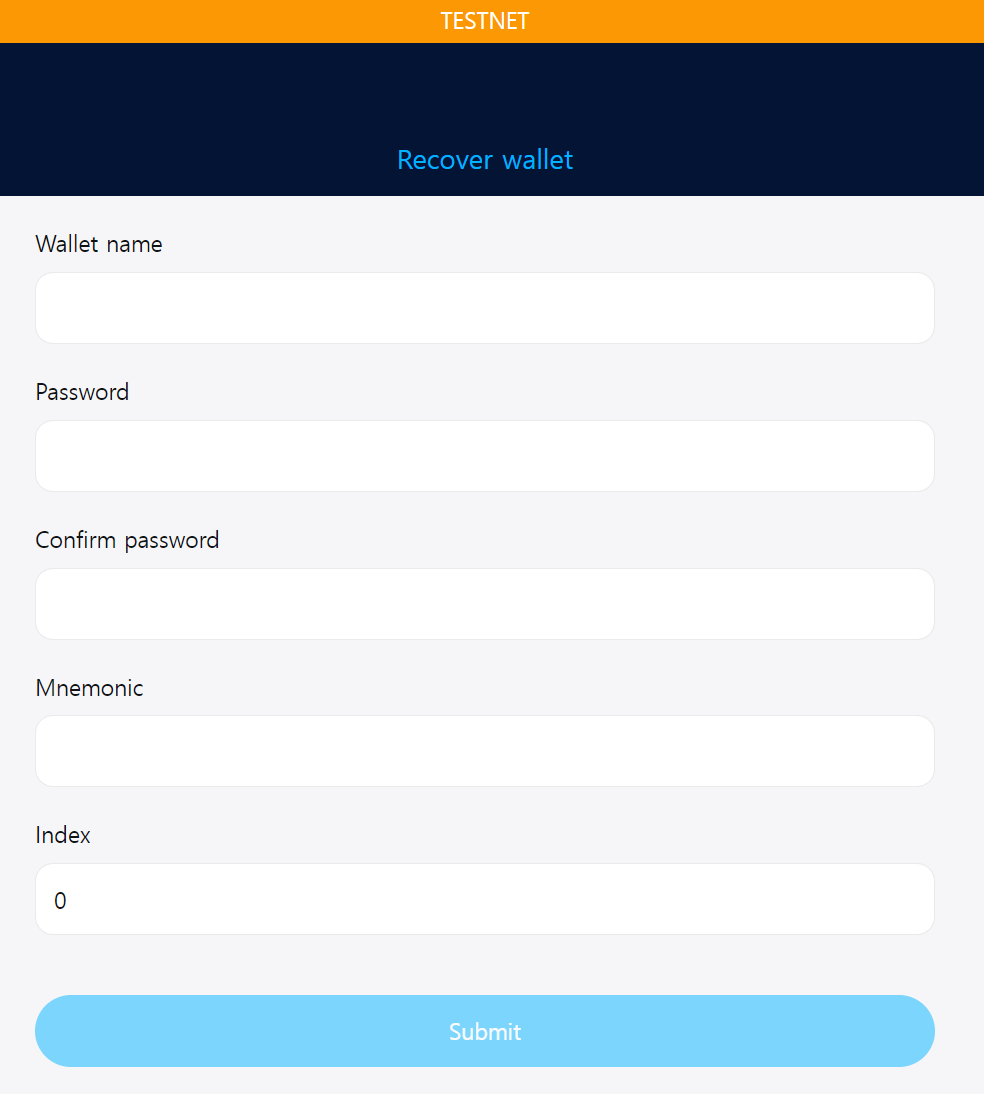
코드로 만든 니모닉으로 Vault에서 지갑을 불러올 수 있습니다. Vault에서 Add a wallet - Recover wallet을 통해 지갑을 연결해보세요.

Wallet name과 Password는 Vault에서 사용할 지갑 이름과 비밀번호입니다. Mnemonic은 예제에서 얻은 니모닉 단어들을 넣으시면 됩니다. Index에는 디폴트로 0을 입력해줍니다. Index 값이 다르면, 같은 Mnemonic이더라도 다른 주소가 생성됩니다.
코드로 만든 지갑을 XPLA 네트워크에서 안전하게 사용하려면, 니모닉 단어들을 잘 보관해야 합니다. 절대 타인에게 알려주면 안됩니다.
LCDClient란 무엇인가요?
지금 이것에 대해 명확하게 이해하지 않으셔도 괜찮습니다. 코드로 지갑을 생성할 수 있다는 것만 알아두시면 됩니다.
환경설정
Preview에서 보여드린 코드를 실행할 수 있는 환경 설정에 대해 알아봅시다.
1. Node.js 설치
여러분의 운영체제에 맞는 Node.js를 설치하세요.
Node.js가 잘 설치되었는지 확인하기 위해, Terminal을 열어 node -v를 입력해봅시다.
node -v
설치한 Node.js의 버전이 출력되면 설치가 완료된 것입니다. 예를 들어 v16.16.0이라고 출력되면 됩니다.
Terminal이란 무엇인가요?
- Windows
- macOS
2. Visual Studio Code 설치
Code 파일을 쉽게 편집하기 위해 Visual Studio Code를 이용하겠습니다. Visual Studio Code를 설치해주세요.
Javascript 코드 실행하기
이제 Preview에서 살펴본 코드를 직접 실행해봅시다.
1. 실행 환경 구성
예제 코드 파일을 위한 폴더를 만들어주세요. 폴더 이름은 xpla-academy-example으로 부탁드립니다.
설치한 Visual Studio Code를 실행합니다.
Visual Studio Code에서 File - Open Folder 를 통해 xpla-academy-example 폴더를 열어줍니다.
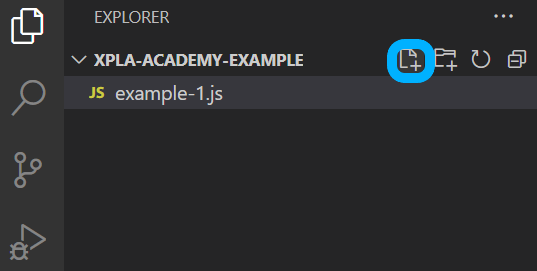
왼쪽 Explorer 창에서 폴더 이름 옆 아이콘(New file)을 클릭하여
example-1.js파일을 생성합니다.
아래 코드를 복사하여 example-1.js 파일에 붙여넣고, 저장합니다.
const { MnemonicKey, LCDClient } = require("@xpla/xpla.js");
const newKey = new MnemonicKey();
console.log("mnemonic: " + newKey.mnemonic);
const lcd = new LCDClient({
chainID : 'cube_47-5', // The name of xpla testnet network
URL : 'https://cube-lcd.xpla.dev' // xpla testnet LCD URL
});
console.log("accAddress: " + lcd.wallet(newKey).key.accAddress);
2. 코드 실행
VSCode 상단 Terminal - New Terminal를 클릭하여 Terminal을 엽니다.
아래 명령어를 Terminal에 입력합니다.
npm install @xpla/xpla.js
node example-1.jsTerminal에서 결과를 확인합니다. 니모닉 단어들과 주소를 확인할 수 있을 것입니다.
팁만약 여러분의 운영체제가 Windows라면 VS Code Terminal을 Powershell이 아닌, Command Prompt나 Git Bash로 실행하는 것을 권장합니다. 물론 여러분이 익숙하신 환경에서 Terminal을 열어도 좋습니다.
VS Code Default Terminal을 Command Prompt로 설정하는 방법은 다음과 같습니다.
1. "Ctrl + shift + P" 로 명령어 팔레트(Command Palette)를 엽니다.
2. Terminal: Select Default Profile을 검색합니다.
3. Command Prompt로 설정하고, VS Code를 다시 실행합니다.
설명
축하드립니다. 여러분의 지갑을 코드로 만드셨습니다!
여러분은 아래 코드 중 MnemonicKey() 함수로 임의의 니모닉 단어들을 받았습니다.
const newKey = new MnemonicKey();
console.log("mnemonic: " + newKey.mnemonic);
받은 니모닉 단어로 이루어진 지갑의 주소를 LCDClient를 통해 알아냈습니다.
const lcd = new LCDClient({
chainID : 'cube_47-5', // The name of xpla testnet network
URL : 'https://cube-lcd.xpla.dev' // xpla testnet LCD URL
});
console.log("accAddress: " + lcd.wallet(newKey).key.accAddress);
앞으로 우리는 지갑을 이용해서 더 많은 일들을 진행할 것입니다. 코드로 만든 지갑을 계속 사용하고 싶다면, Vault Chrome Extension에 연결하시는 것을 추천드립니다.
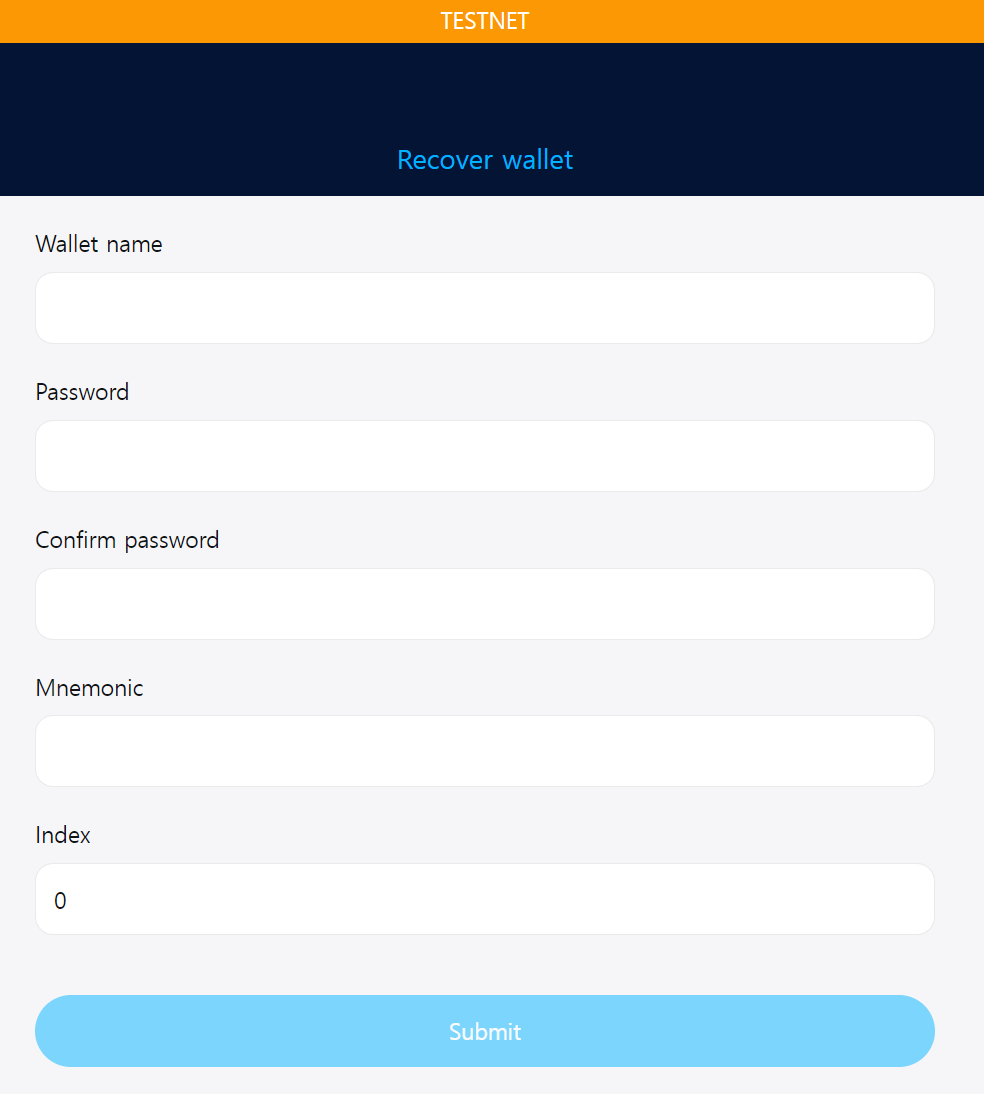
코드로 만든 니모닉으로 Vault에서 지갑을 불러올 수 있습니다. Vault에서 Add a wallet - Recover wallet을 통해 지갑을 연결해보세요.

Wallet name과 Password는 Vault에서 사용할 지갑 이름과 비밀번호입니다. Mnemonic은 예제에서 얻은 니모닉 단어들을 넣으시면 됩니다. Index에는 디폴트로 0을 입력해줍니다. Index 값이 다르면, 같은 Mnemonic이더라도 다른 주소가 생성됩니다.
코드로 만든 지갑을 XPLA 네트워크에서 안전하게 사용하려면, 니모닉 단어들을 잘 보관해야 합니다. 절대 타인에게 알려주면 안됩니다.
LCDClient란 무엇인가요?
지금 이것에 대해 명확하게 이해하지 않으셔도 괜찮습니다. 코드로 지갑을 생성할 수 있다는 것만 알아두시면 됩니다.